时间过去挺快,正式版已经出来许久了。目前最新版是 V1.0.8 从最初的各种莫名的 BUG,到现在慢慢的完善,使用过程可以明显的感觉到。Github 上这个项目依旧很活跃,插件库也越来越丰富。
作为进阶的开篇,再带上一次正式版的下载地址。
目前有 Github 和国内 CNPM 两个地方可以下
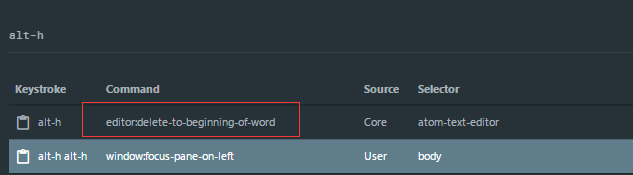
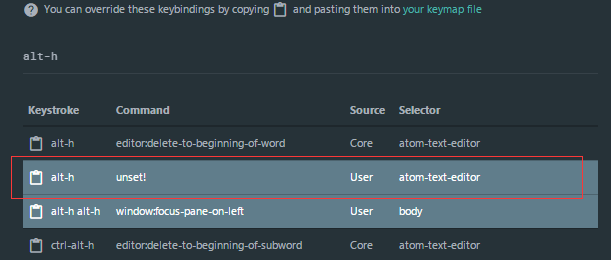
unset!
顾名思义,取消设置。这是 atom 的一大亮点,示例:

之前仿 VIM 的时候,发现怎么 overlay 这货还是生效,让我不得不改动为快捷键。然后去查询官方文档,发现了unset 功能,挺简单也很实用。直接取消快捷键的命令。
'atom-text-editor':
'alt-h':'unset!'
这么简单的一条命令。就直接取消了;因为在 keymap 里面的设置是权重是最高的。


这种功能待以后写 snippet 的时候一起说(现在还在折腾中~~)
附带一份个人分屏自定义快捷键
#设置候选全局上下移动及打开分割窗口
'body':
'shift-alt-k':'core:move-up' #光标向上移动
'shift-alt-j':'core:move-down' #光标向下移动
'shift-alt-h':'core:move-left' #光标向左移动
'shift-alt-l':'core:move-right' #光标向右移动
'ctrl-h ctrl-h':'pane:split-left' #分割窗口
'ctrl-j ctrl-j':'pane:split-down' #分割窗口
'ctrl-k ctrl-k':'pane:split-up' #分割窗口
'ctrl-l ctrl-l':'pane:split-right' #分割窗口
'alt-h alt-h':'window:focus-pane-on-left' #移动左窗口
'alt-j alt-j':'window:focus-pane-below' #移动下窗口
'alt-k alt-k':'window:focus-pane-above' #移动上窗口
'alt-l alt-l':'window:focus-pane-on-right' #移动右窗口
'ctrl-d ctrl-d':'pane:close' #关闭面板