Flex是一个强大的开源应用程序框架,允许使用相同的编程模型,工具和代码库构建针对浏览器,移动设备和桌面的传统应用程序。
Flex提供由Flex类库(ActionScript类),Flex编译器,调试器,MXML和ActionScript编程语言组成的FLEX SDK以及其他实用程序,以构建富有表现力和交互性的富互联网应用程序(RIA)
Flex负责Web应用程序的用户界面(UI)或客户端功能。 服务器端功能取决于使用传统脚本语言(Java / PHP等)编写的服务器端组件,
基于Flex的应用程序实际上是作为SWF文件提供的,它非常类似于传统Web应用程序的HTML / Javascript部分。
Flex应用程序作为SWF文件以及HTML包装器,CSS文件和任何服务器端脚本文件(即Java,.CFM,.PHP等)部署到服务器。 像传统的Web应用程序
这些资源使用常规的HTTP请求/响应方式从服务器传递到客户端浏览器,Flash Player在浏览器中运行应用程序。
基于Flash Player的Flex应用程序可以访问设备功能,如GPS,摄像头,本地数据库,图形加速度计。
Flex应用程序可以在Android,BlackBerry Tablet OS,iOS设备上运行。
Flex应用程序可以在浏览器以及桌面上运行。
Flex应用程序与平台无关。 UI可以是平台本地的或者可以在每个平台上相同。
Flex应用程序可以使用行业标准(如REST,SOAP,JSON,JMS和AMF)与所有主要服务器端技术(如Java,Spring,Hibernate,PHP,Ruby,.NET,Adobe ColdFusion和SAP)
Flex应用程序开发通过与应用程序直观交互,在视觉更丰富的界面中呈现信息,确保丰富的用户体验。
Flex应用程序是单页应用程序,其中状态可以从一个状态转换到其他状态,而无需从服务器获取新页面或刷新浏览器。
Flex应用程序在很大程度上减少了服务器上的负载,因为它只需要返回一次应用程序,而不是每当用户更改视图时返回一个新页面。
Flex应用程序是单线程应用程序,但Flex提供了异步编程模型以减轻此问题。
Flex是基于actionscript和XML的。 学习这两个是Flex必须工作的。
本教程将指导您如何准备开发环境以开始使用Adobe Flex Framework工作。 本教程还将教您如何在设置Flex框架之前在您的机器上安装JDK和Adobe Flash Builder:
FLEX需要JDK 1.4或更高版本,所以第一个要求是在您的计算机上安装JDK。
| JDK | 1.4或以上。 |
|---|---|
| 内存 | 没有最低要求。 |
| 磁盘空间 | 没有最低要求。 |
| 操作系统 | 没有最低要求。 |
按照给定的步骤设置您的环境以开始Flex应用程序开发。
现在打开控制台并执行以下 java 命令。
| 操作系统 | 任务 | 命令 |
|---|---|---|
| Windows | 打开命令控制台 | c:\> java -version |
| Linux | 打开命令终端 | $ java -version |
| Mac | 打开终端 | 机器:joseph $ java -version |
让我们验证所有操作系统的输出:
| 操作系统 | 生成输出 |
|---|---|
| Windows | java版本“1.6.0_21" Java(TM)SE运行时环境(build 1.6.0_21-b07) Java HotSpot(TM)客户端VM(构建17.0-b17,混合模式,共享) |
| Linux | java版本“1.6.0_21" Java(TM)SE运行时环境(build 1.6.0_21-b07) Java HotSpot(TM)客户端VM(构建17.0-b17,混合模式,共享) |
| Mac | java版本“1.6.0_21" Java(TM)SE运行时环境(build 1.6.0_21-b07) Java HotSpot(TM)64位服务器VM(构建17.0-b17,混合模式,共享) |
如果没有安装Java,那么您可以从Oracle的Java站点安装Java软件开发工具包(SDK):Java SE Downloads下载。 您将在下载的文件中找到安装JDK的说明,按照给定的说明安装和配置设置。 最后设置PATH和JAVA_HOME环境变量来引用包含java和javac的目录,通常分别是java_install_dir / bin和java_install_dir。
将 JAVA_HOME 环境变量设置为指向计算机上安装Java的基本目录位置。 例如
| 操作系统 | 输出 |
|---|---|
| Windows | 将环境变量JAVA_HOME设置为C:\\ Program Files \\ Java \\ jdk1.6.0_21 |
| Linux | export JAVA_HOME = / usr / local / java-current |
| Mac | export JAVA_HOME = / Library / Java / Home |
将Java编译器位置附加到系统路径。
| 操作系统 | 输出 |
|---|---|
| Windows | 将字符串%JAVA_HOME%\\ bin附加到系统变量Path的末尾。 |
| Linux | export PATH = $ PATH:$ JAVA_HOME / bin / |
| Mac | 不需要 |
本教程中的所有示例都是使用Adobe Flash Builder 4.5 Profession IDE试用版编写的。 所以我建议您应该有最新版本的Adobe Flash Builder在您的操作系统上安装在您的机器上。
要安装Adobe Flash Builder IDE,请从http://www.adobe.com/in/products/flash-builder.html下载安装后,将二进制分发包解压到方便的位置。 例如在Windows上的C:\\ flash-builder,或Linux / Unix上的/ usr / local / flash-builder,最后恰当地设置PATH变量。
Flash Builder可以通过在Windows机器上执行以下命令来启动,也可以直接双击FlashBuilder.exe
%C:\flash-builder\FlashBuilder.exe
可以通过在Unix(Solaris,Linux等)机器上执行以下命令来启动Flash Builder:
$/usr/local/flash-builder/FlashBuilder
Adobe Flash Builder试用版可以使用60天。 只接受条款和条件,并跳过初始注册步骤,并继续使用IDE。 我们正在使用试用版的教学目的。
成功启动后,如果一切都很好,那么它应该显示以下结果:
Adobe Flash Builder预先配置了FLEX SDK。 我们在我们的示例中使用了FLEX SDK 4.5,这些示例随Adobe Flash Builder 4.5一起提供。
您可以从http://tomcat.apache.org/下载最新版本的Tomcat 。 下载安装后,将二进制分发包解压到方便的位置。 例如在Windows上的C:\\ apache-tomcat-6.0.33或Linux / Unix上的/usr/local/apache-tomcat-6.0.33,并设置指向安装位置的CATALINA_HOME环境变量。
Tomcat可以通过在Windows机器上执行以下命令来启动,也可以直接双击startup.bat
%CATALINA_HOME%\bin\startup.bat or C:\apache-tomcat-6.0.33\bin\startup.bat
Tomcat可以通过在Unix(Solaris,Linux等)机器上执行以下命令来启动:
$CATALINA_HOME/bin/startup.sh or /usr/local/apache-tomcat-6.0.33/bin/startup.sh
成功启动后,Tomcat中包含的默认Web应用程序将通过访问 http:// localhost:8080 / 获得。 如果一切都很好,那么它应该显示以下结果:
有关配置和运行Tomcat的更多信息,请参见此处包含的文档以及Tomcat网站:http://tomcat.apache.org
可以通过在Windows机器上执行以下命令来停止Tomcat:
%CATALINA_HOME%\bin\shutdown or C:\apache-tomcat-5.5.29\bin\shutdown
通过在Unix(Solaris,Linux等)机器上执行以下命令,可以停止Tomcat:
$CATALINA_HOME/bin/shutdown.sh or /usr/local/apache-tomcat-5.5.29/bin/shutdown.sh
在开始使用Flash Builder创建实际的 HelloWorld 应用程序之前,让我们看看Flex应用程序的实际部分。 Flex应用程序包括以下四个重要部分,其中最后一部分是可选的,但前三个部分是强制性的:
Flex框架库
客户端代码
公共资源(HTML / JS / CSS)
服务器端代码
典型Flex应用程序 HelloWord 的不同部分的示例位置如下所示:
| 名称 | 位置 |
|---|---|
| 项目根 | HelloWorld/ |
| Flex框架库 | 构建路径 |
| 公共资源 | html-template |
| 客户端代码 | table table-bordered / com / tutorialspoint / client |
| 服务器端代码 | table table-bordered / com / tutorialspoint / server |
Flex应用程序需要Flex框架库。 Flash Builder自动将库添加到构建路径。
当我们使用Flash Builder构建代码时,Flash Builder将执行以下任务
将源代码编译为HelloWorld.swf文件。
从存储在html-template文件夹中的文件index.template.html编译HelloWorld.html(用于swf文件的包装文件)
复制目标文件夹中的HelloWorld.swf和HelloWorld.html文件,bin-debug。
复制swfobject.js,一个javascript代码负责在目标文件夹中的HelloWorld.html中动态加载swf文件,bin-debug
以目标文件夹中的名为frameworks_xxx.swf的swf文件的形式复制框架库,bin-debug
在目标文件夹中复制其他flex模块(.swf文件,如sparkskins_xxx.swf,textLayout_xxx.swf)。
在任何Web浏览器中打开\\ HelloWorld \\ bin-debug文件夹中的HelloWorld.html文件。
HelloWorld.swf将自动加载,应用程序将开始运行。
以下是几个重要框架库的简要细节。
在flex库中使用.swc表示法表示
| S.N. | 节点和描述 |
|---|---|
| 1 | playerglobal.swc 此库专用于安装在计算机上的Flash Player,并包含Flash Player支持的本机方法。 |
| 2 | textlayout.swc 此库支持文本布局相关功能。 |
| 3 | framework.swc 这是flex框架库包含Flex的核心特性。 |
| 4 | mx.swc 此库存储mx UI控件的定义。 |
| 5 | charts.swc 此库支持图表控件。 |
| 6 | spark.swc 此库存储spark UI控件的定义。 |
| 7 | sparkskins.swc 这个库支持spark UI控件的换肤。 |
| S.N. | 类型和描述 |
|---|---|
| 1 | MXML MXML是一种XML标记语言,我们将用它来布置用户界面组件.MXML在构建过程中被编译为ActionScript。 |
| 2 | ActionScript ActionScript是一种面向对象的过程化编程语言,基于ECMAScript(ECMA-262)第4版草案语言规范。 |
使用MXML标记布置用户界面组件
使用MXML声明性地定义应用程序的非可视化方面,例如访问服务器上的数据源
使用MXML在服务器上的用户界面组件和数据源之间创建数据绑定。
使用ActionScript在MXML事件属性中定义事件侦听器。
使用< mx:Script>添加脚本块 标签。
包括外部ActionScript文件。
导入ActionScript类。
创建ActionScript组件。
这些是Flex应用程序引用的辅助文件,例如位于html-template文件夹下的Host HTML页面,CSS或图像。它包含以下文件
| S.N. | 文件名和描述 |
|---|---|
| 1 | index.template.html 主机HTML页面,包含占位符。 Flash Builder使用此模板来使用HelloWorld.swf文件构建实际页面HelloWorld.html。 |
| 2 | playerProductInstall.swf 这是一个Flash实用程序,用于以快速模式安装Flash Player。 |
| 3 | swfobject.js 这是javascript负责检查安装的Flash Player的版本,并在HelloWorld.html页面中加载HelloWorld.swf。 |
| 4 | html-template / history 此文件夹包含用于应用程序的历史记录管理的资源。 |
这是实际写入的MXML / AS(ActionScript)代码,实现应用程序的业务逻辑,并且Flex编译器转换为SWF文件,将由浏览器中的Flash播放器执行。示例HelloWorld Entry类将如下所示:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%"
minWidth="500" minHeight="500"
initialize="application_initializeHandler(event)">
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void
{
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void
{
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:VGroup horizontalAlign="center" width="100%" height="100%"
paddingTop="100" gap="50">
<s:Label id="lblHeader" fontSize="40" color="0x777777"/>
<s:Button label="Click Me!" id="btnClickMe"
click="btnClickMe_clickHandler(event)" />
</s:VGroup>
</s:Application>
下表给出了上述代码脚本中使用的所有标签的描述。
| S.N. | 节点和描述 |
|---|---|
| 1 | 应用程序 定义始终为Flex应用程序的根标记的应用程序容器。 |
| 2 | 脚本 包含ActionScript语言中的业务逻辑。 |
| 3 | VGroup 定义可以垂直方式包含Flex UI控件的垂直分组容器。 |
| 4 | 标签 表示Label控件,一个显示文本的非常简单的用户界面组件。 |
| 5 | 按钮 表示Button控件,可以单击它来执行某些操作。 |
这是应用程序的服务器端部分,非常可选。 如果您不在应用程序中执行任何后端处理,则您不需要此部分,但如果后端需要一些处理,并且您的客户端应用程序与服务器交互,那么您将必须开发这些组件。
下一章将使用所有上述概念,使用Flash Builder创建Hello World应用程序。
我们将使用Flash Builder 4.5创建Flex应用程序。 让我们从一个简单的 HelloWorld 应用程序开始:
第一步是使用Flash Builder IDE创建一个简单的Flex项目。 使用选项File > New > Flex Project。 现在,使用向导窗口将您的项目命名为 HelloWorld ,如下所示:
如果未选择,请选择应用程序类型 Web(在Adobe Flash Player中运行),并保留其他默认值,然后单击完成按钮。 项目创建成功后,您的项目资源管理器中将包含以下内容:
以下是所有重要文件夹的简要说明:
| 夹 | 位置 |
|---|---|
| 表格边框 |
|
| bin-debug |
|
| html-template |
|
在 html-template 文件夹中为Wrapper HTML页面创建CSS文件 styles.css 。
html, body {
height:100%;
}
body {
margin:0;
padding:0;
overflow:auto;
text-align:center;
}
object:focus {
outline:none;
}
#flashContent {
display:none;
}
.pluginHeader {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#9b1204;
text-decoration:none;
font-weight:bold;
}
.pluginInstallText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
.pluginText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
在 html-template 文件夹中修改封装HTML页面模板 index.template.html 。 Flash Builder将创建一个默认的Wrapper HTML网页模板 html-template / index.template.html ,它将被编译为HelloWorld.html。 此文件包含Flash Builder在编译过程中替换的占位符,例如Flash Player版本,应用程序名称等。
让我们修改此文件以显示自定义消息,如果没有安装flash插件。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>${title}</title>
<meta name="google" value="notranslate" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" href="styles.css" type="text/css"></link>
<link rel="stylesheet" type="text/css" href="history/history.css" />
<script type="text/javascript" table table-bordered="history/history.js"></script>
<script type="text/javascript" table table-bordered="swfobject.js"></script>
<script type="text/javascript">
// For version detection, set to min. required Flash Player version,
//or 0 (or 0.0.0), for no version detection.
var swfVersionStr = "${version_major}.${version_minor}.${version_revision}";
// To use express install, set to playerProductInstall.swf,
//otherwise the empty string.
var xiSwfUrlStr = "${expressInstallSwf}";
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "${bgcolor}";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "${application}";
attributes.name = "${application}";
attributes.align = "middle";
swfobject.embedSWF(
"${swf}.swf", "flashContent",
"${width}", "${height}",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
// JavaScript enabled so display the flashContent div in case
//it is not replaced with a swf object.
swfobject.createCSS("#flashContent", "display:block;text-align:left;");
</script>
</head>
<body>
<div id="flashContent">
<p style="margin:100px;">
<table width="700" cellpadding="10" cellspacing="2" border="0">
<tr><td class="pluginHeader">Flash Player Required</td></tr>
<tr><td class="pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr><td class = "pluginInstallText" align="left">
<table border="0" width="100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align="right"> <script type="text/javascript">
var pageHost
=((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target='_blank'"
+" href='http://get.adobe.com/flashplayer/'><"
+"img style='border-style: none' table table-bordered='"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt='Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
</div>
<noscript>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width="${width}" height="${height}" id="${application}">
<param name="movie" value="${swf}.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="${bgcolor}" />
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="true" />
<!--[if !IE]>-->
<object type="application/x-shockwave-flash" data="${swf}.swf"
width="${width}" height="${height}">
<param name="quality" value="high" />
<param name="bgcolor" value="${bgcolor}" />
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="true" />
<!--<![endif]-->
<!--[if gte IE 6]>-->
<p>
<p style="margin:100px;">
<table width="700" cellpadding="10" cellspacing="2" border="0">
<tr><td class="pluginHeader">Flash Player Required</td></tr>
<tr><td class="pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr><td class = "pluginInstallText" align="left">
<table border="0" width="100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align="right"> <script type="text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target='_blank'"
+" href='http://get.adobe.com/flashplayer/'><"
+"img style='border-style: none' table table-bordered='"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt='Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
</p>
<!--<![endif]-->
<p style="margin:100px;">
<table width="700" cellpadding="10" cellspacing="2" border="0">
<tr><td class="pluginHeader">Flash Player Required</td></tr>
<tr><td class="pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr><td class = "pluginInstallText" align="left">
<table border="0" width="100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align="right"> <script type="text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target='_blank'"
+" href='http://get.adobe.com/flashplayer/'><"
+"img style='border-style: none' table table-bordered='"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt='Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</noscript>
</body>
</html>
在 table table-bordered / com / tutorialspoint 文件夹中为 HelloWorld.mxml 创建CSS文件 Style.css 。 Flex为其UI控件提供了类似的CSS样式,因为有HTML UI控件的CSS样式。
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading
{
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
Flash Builder将创建一个默认的mxml文件 table table-bordered / com.tutorialspoint / HelloWorld.mxml ,其具有根标签< application> 容器的应用程序。 让我们修改这个文件显示“Hello,World!":
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%"
minWidth="500" minHeight="500"
initialize="application_initializeHandler(event)">
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void
{
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void
{
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width="500" height="500" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50" horizontalAlign="center"
verticalAlign="middle">
<s:Label id="lblHeader" fontSize="40" color="0x777777"
styleName="heading"/>
<s:Button label="Click Me!" id="btnClickMe"
click="btnClickMe_clickHandler(event)" styleName="button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
您可以在同一源目录中创建更多的mxml或actionscript文件,以定义新应用程序或定义辅助程序。
Flash Builder默认已选中自动构建。 只要检查问题查看是否有任何错误。 完成更改后,您将看不到任何错误。
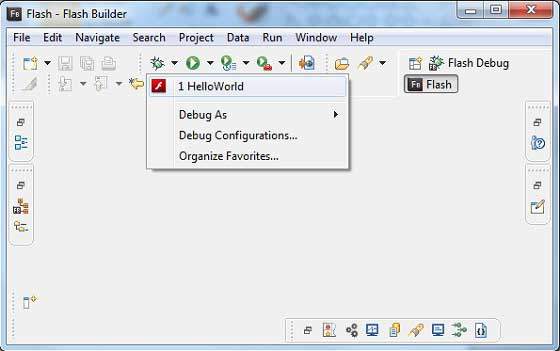
现在点击 调试应用程序菜单并选择 HelloWorld 应用程序来调试应用程序。
调试应用程序菜单并选择 HelloWorld 应用程序来调试应用程序。

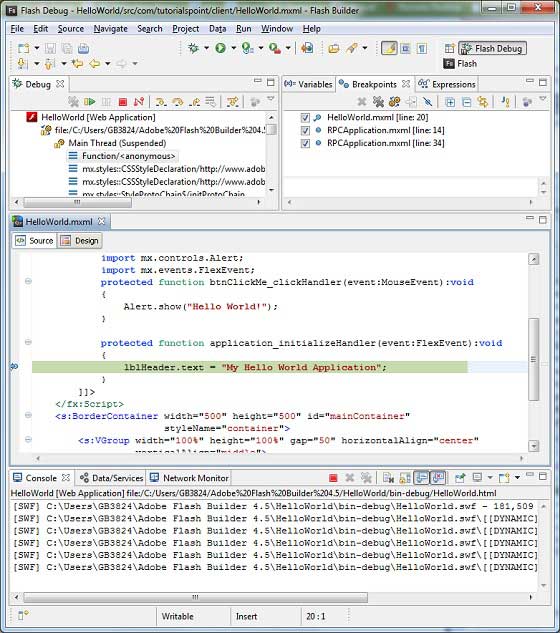
如果一切正常,应用程序将在浏览器中启动,您将在Flash Builder控制台中看到以下调试日志
[SWF] \HelloWorld\bin-debug\HelloWorld.swf - 181,509 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1 - 763,122 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2 - 1,221,837 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3 - 1,136,788 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4 - 2,019,570 bytes after decompression [SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5 - 318,334 bytes after decompression
应用程序启动后,您将看到对Flash Builder断点的关注,因为我们已将断点放在application_initializeHandler方法的第一行。

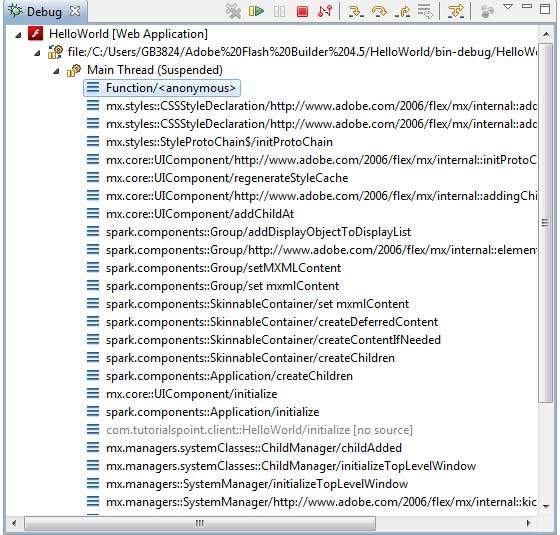
你可以看到被挂起的线程的stacktrace。

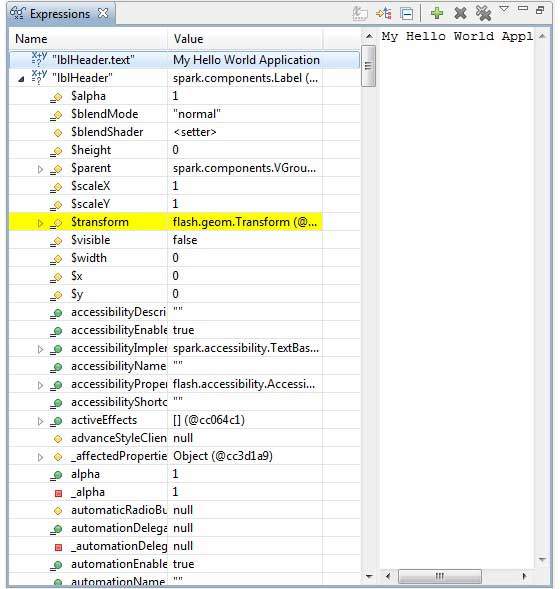
您可以查看表达式的值。

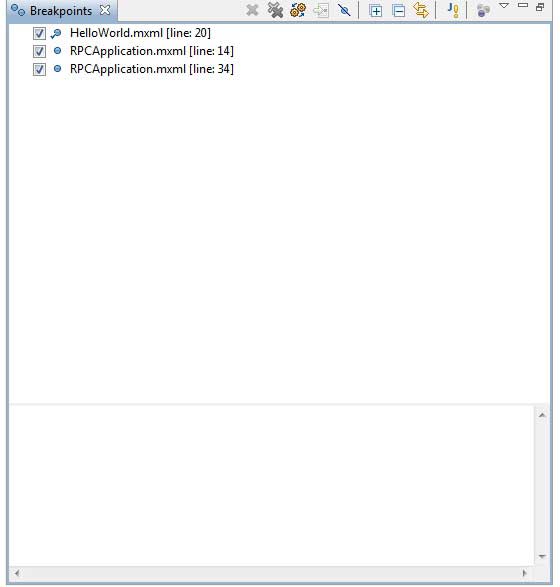
你可以看到放置的断点列表。

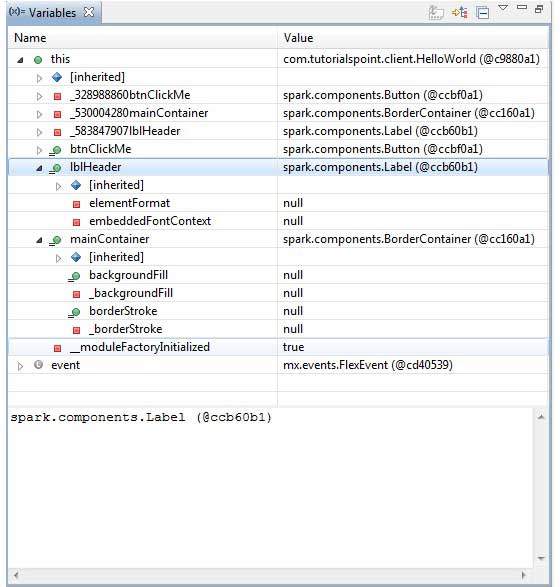
现在继续按F6,直到到达application_initializeHandler()方法的最后一行。 作为功能键的参考,F6逐行检查代码,F5进一步向内,F8将恢复应用程序。 现在你可以看到application_initializeHandler()方法的所有变量的值的列表。

现在你可以看到flex代码可以调试与Java应用程序可以调试相同的方式。 将断点放置到任何行,并使用flex的调试功能。
| 技术 | 描述 |
|---|---|
| 编译时间国际化 | 这种技术是最普遍的,并且在运行时需要非常少的开销; 是一种用于翻译常量和参数化字符串的非常有效的技术;最简单的实现。 编译时国际化使用标准属性文件来存储翻译的字符串和参数化消息,这些属性文件直接在应用程序中编译。 |
| 运行时国际化 | 这种技术非常灵活,但比静态字符串国际化慢。 您需要单独编译本地化属性文件,将它们保留在应用程序外部,并在运行时加载它们。 |
在Flex项目的src文件夹下创建一个locale文件夹。这将是应用程序将支持的语言环境的所有属性文件的父目录。 在区域设置文件夹中,创建子文件夹,每个应用程序的区域设置支持一个。 命名语言环境的约定是
{language}_{country code}
例如,en_US表示美国的英语。 区域设置de_DE表示德语。 示例应用程序将支持两种常用语言:英语和德语
创建包含要在应用程序中使用的消息的属性文件。 我们在 src > locale > en_US下创建了一个 HelloWorldMessages.properties 文件。
enterName=Enter your name
clickMe=Click Me
applicationTitle=Application Internationalization Demonstration
greeting=Hello {0}
创建包含特定于语言环境的翻译值的属性文件。 我们在src > locale > de_DE下创建了一个 HelloWorldMessages.properties 文件。 此文件包含德语的翻译。 _de指定德语区域设置,我们将在我们的应用程序中支持德语。
如果要使用Flash Builder创建属性文件,请将文件的编码更改为UTF-8。选择该文件,然后右键单击以打开其属性窗口。选择文本文件编码为其他UTF-8。 应用并保存更改。
enterName=Geben Sie Ihren Namen
clickMe=Klick mich
applicationTitle=Anwendung Internationalisierung Demonstration
greeting=Hallo {0}
右键单击项目并选择属性。
选择Flex编译器,并将以下内容添加到“其他编译器参数"设置中:
-locale en_US de_DE
右键单击项目并选择属性。
选择Flex构建路径,然后将以下内容添加到源路径设置:
src\locale\{locale}
现在让我们按照以下步骤来测试Flex应用程序中的内部化技术:
| 步步骤 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="500" minHeight="500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void
{
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void
{
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width="500" height="500" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center" verticalAlign="middle">
<s:Label id="lblHeader" fontSize="40"
color="0x777777"
text ="{resourceManager.getString('HelloWorldMessages'
,'applicationTitle')}"
styleName="heading" width="90%" height="150"/>
<s:Panel width="300" height="150">
<s:layout>
<s:VerticalLayout paddingTop="10" paddingLeft="10" />
</s:layout>
<s:HGroup >
<s:Label
text="{resourceManager.getString('HelloWorldMessages'
,'enterName')}"
paddingTop="2"/>
<s:TextInput id="txtName"/>
</s:HGroup>
<s:Button
label="{resourceManager.getString('HelloWorldMessages','clickMe')}"
click="clickMe_clickHandler(event)" right="10" />
</s:Panel>
<mx:ComboBox id="localeComboBox"
dataProvider="{locales}" change="comboChangeHandler()"/>
</s:VGroup>
</s:BorderContainer>
</s:Application>
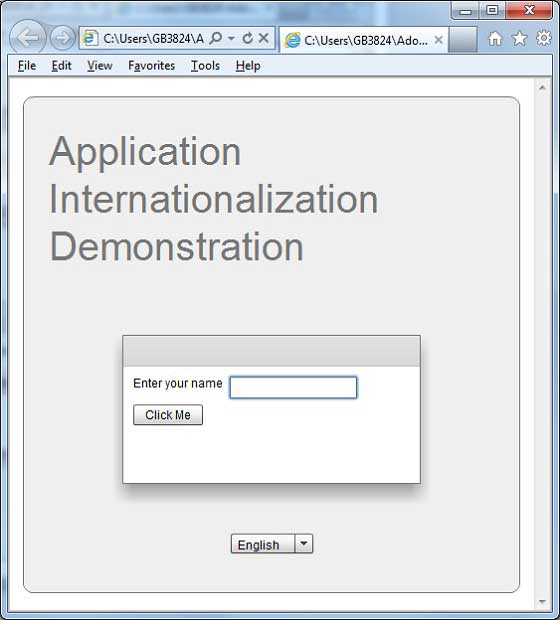
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]

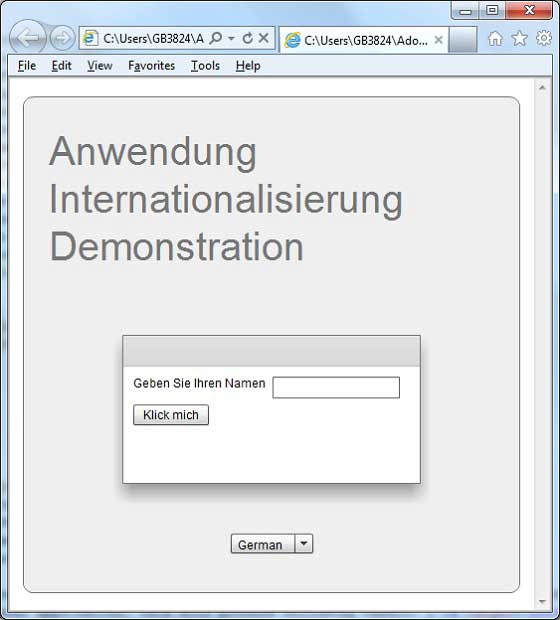
使用语言下拉菜单更改语言并查看结果。

Flex提供了一个特殊的类 FlexPrintJob 来打印flex对象。
FlexPrintJob可用于打印一个或多个Flex对象,例如Form或VBox容器。
FlexPrintJob打印对象及其包含的所有对象。
对象可以是显示的界面的全部或部分。
对象可以是格式化用于打印的数据的组件。
FlexPrintJob类允许您缩放输出以适应页面。
FlexPrintJob类自动使用多个页面来打印不适合单个页面的对象。
FlexPrintJob类使操作系统显示“打印"对话框。 如果没有某些用户操作,则无法打印。
FlexPrintJob类使操作系统显示“打印"对话框。 如果没有某些用户操作,则无法打印。...
var printJob:FlexPrintJob = new FlexPrintJob();
开始打印作业
printJob.start();
Flex将使操作系统显示“打印"对话框。 将一个或多个对象添加到打印作业,并指定如何缩放它们
printJob.addObject(myObject, FlexPrintJobScaleType.MATCH_WIDTH);
每个对象从一个新页面开始。 将打印作业发送到打印机
printJob.send();
| 描述 | 描述 |
|---|---|
| 1 | 在 Flex - 创建应用程序章节中所述,在包 com.tutorialspoint.client 下创建名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.mxml ,如下所述。 保持文件的其余部分不变。 |
| 3 | 编译并运行应用程序,以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件 src / com.tutorialspoint / HelloWorld.mxml 的内容。
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%"
minWidth="500" minHeight="500"
initialize="application_initializeHandler(event)">
<fx:Style source="/com/tutorialspoint/client/Style.css"/>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
import mx.printing.FlexPrintJob;
import mx.printing.FlexPrintJobScaleType;
protected function btnClickMe_clickHandler(event:MouseEvent):void
{
// Create an instance of the FlexPrintJob class.
var printJob:FlexPrintJob = new FlexPrintJob();
// Start the print job.
if (printJob.start() != true) return;
// Add the object to print. Do not scale it.
printJob.addObject(myDataGrid, FlexPrintJobScaleType.NONE);
// Send the job to the printer.
printJob.send();
}
protected function application_initializeHandler(event:FlexEvent):void
{
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width="500" height="500" id="mainContainer"
styleName="container">
<s:VGroup width="100%" height="100%" gap="50"
horizontalAlign="center"
verticalAlign="middle">
<s:Label id="lblHeader" fontSize="40" color="0x777777"
styleName="heading"/>
<mx:DataGrid id="myDataGrid" width="300">
<mx:dataProvider>
<fx:Object Product="Flex" Code="1000"/>
<fx:Object Product="GWT" Code="2000"/>
<fx:Object Product="JAVA" Code="3000"/>
<fx:Object Product="JUnit" Code="4000"/>
</mx:dataProvider>
</mx:DataGrid>
<s:Button label="Print Me!" id="btnClickMe"
click="btnClickMe_clickHandler(event)"
styleName="button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
准备好所有更改后,让我们以正常模式编译和运行应用程序,就像在 Flex - 创建应用程序中一样 章节。 如果一切顺利,您的应用程序,这将产生以下结果:[在线试用]

点击打印我按钮,您可以看到数据网格的打印输出如下所示。
