一般情况下,按钮通过使用<button>元素来创建,而<a>元素可以创建一个链接,因此一个链接按钮(Link Button)可以当作一个显示为按钮样式的<a>元素。

为了创建链接按钮(Link Button),所有您需要做的就是添加一个名为'easyui-linkbutton'的class属性到<a>元素:
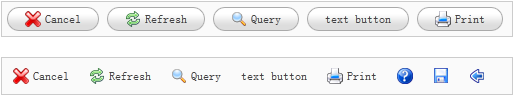
<div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc">
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a>
<a href="#" class="easyui-linkbutton">text button</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a>
</div>
<div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc">
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a>
<a href="#" class="easyui-linkbutton" plain="true">text button</a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a>
</div>正如您所看到的,iconCls属性是一个icon的CSS class样式,它在按钮上显示一个icon图片。
有时候您需要禁用链接按钮(Link Button)或者启用它,下面的代码演示了如何禁用一个链接按钮(Link Button):
$(selector).linkbutton('disable'); // call the 'disable' method(c) 2024 chaojicainiao.com MIT license
