本节介绍了jQuery UI的简单使用。
当您下载好了jQuery UI,您将得到一个zip压缩包,该压缩包会包含下列文件:
/css//development-bundle//js/index.html在文本编辑器中打开index.html,您将看到引用了一些外部文件:主题、jQuery和jQuery UI。通常情况下,您需要在页面中引用这三个文件,以便使用jQuery UI 的窗体小部件和交互部件:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" />
<script src="js/jquery.min.js"></script>
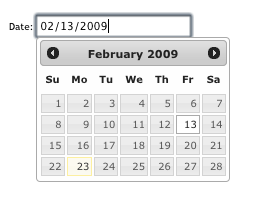
<script src="js/jquery-ui.custom.min.js"></script>一旦您引用了这些必要的文件,您就能向您的页面添加一些jQuery小部件。比如,要制作一个日期选择器(datepicker)小部件,您需要向页面添加一个文本输入框,然后再调用.datepicker(),如下所示:
HTML:
<input type="text" name="date" id="date" />JavaScript:
$( "#date" ).datepicker();
如需查看jQuery UI小部件和交互部件的实例演示,请访问jQuery UI 实例。
2023 chaojicainiao.com MIT license
