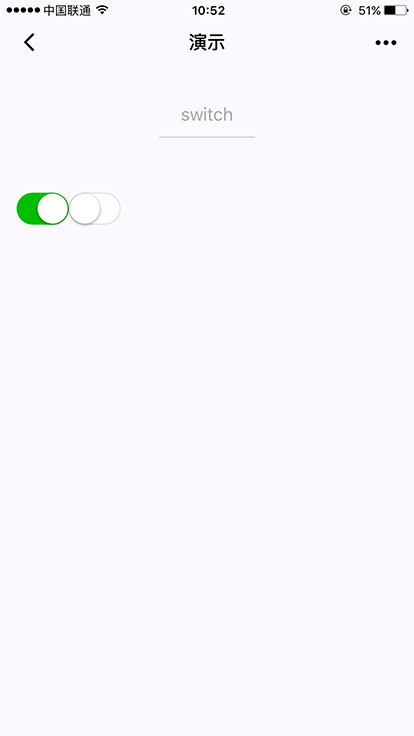
开关选择器。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| checked | Boolean | false | 是否选中 |
| type | String | switch | 样式,有效值:switch, checkbox |
| bindchange | EventHandle | checked 改变时触发change事件,event.detail={ value:checked} | |
| color | Color | switch的颜色,同css的color |
<view class="body-view">
<switch checked bindchange="switch1Change"/>
<switch bindchange="switch2Change"/>
</view>
page({
switch1Checked: function (e){ console.log('switch1 发生 change 事件,携带值为', e.detail.value) },
switch2Change: function (e){ console.log('switch2 发生 change 事件,携带值为', e.detail.value)
}
})

(c) 2024 chaojicainiao.com MIT license
