目前市面上的用户设备大致可分为小屏的手机端、中屏的平板、大屏的 PC 端三类,而在这三类设备中又会有细小的尺寸差别,也称作屏幕碎片化。
随着小程序能够在越来越多的设备终端上运行,开发者也应该针对不同的屏幕尺寸进行相应的适配。
按照一般的适配原则,结合小程序特点,通常在以下三种情况中需要进行适配:
使用小程序提供的 rpx 单位,在尺寸差别不大的情况下对页面布局进行等比缩放。
手机端设置 "pageOrientation": "auto" 或 iPad 上设置 "resizable": true 时会允许屏幕旋转,此时使用 Page 的 onResize 事件或者 wx.onWindowResize 方法可对该操作进行监听,进而判断是使用横屏还是竖屏布局。
小程序目前是基于 Webview 实现,利用CSS 媒体查询可实时监听屏幕尺寸大小,在不同的屏幕下展现不同的 UI 布局,结合Flex 弹性布局、Grid 网格布局便能实现更加响应式的适配方案。
matchMedia - 抽象式媒体查询
小程序基础库基于 window.matchMedia API 新增了一组过程式与定义式接口 match-media 。开发者可以通过 <match-media></match-media> 和 wx.createMediaQueryObserver 来显式地使用媒体查询能力,对于多端适配来说,它有以下优势:
为了让开发者更好的自适应大屏,小程序提供了 row/col 组件 供开发者使用。
自适应的主要特性是:
设计指引与代码示例
关于如何在设计、用户体验上实现更好的多端适配小程序。
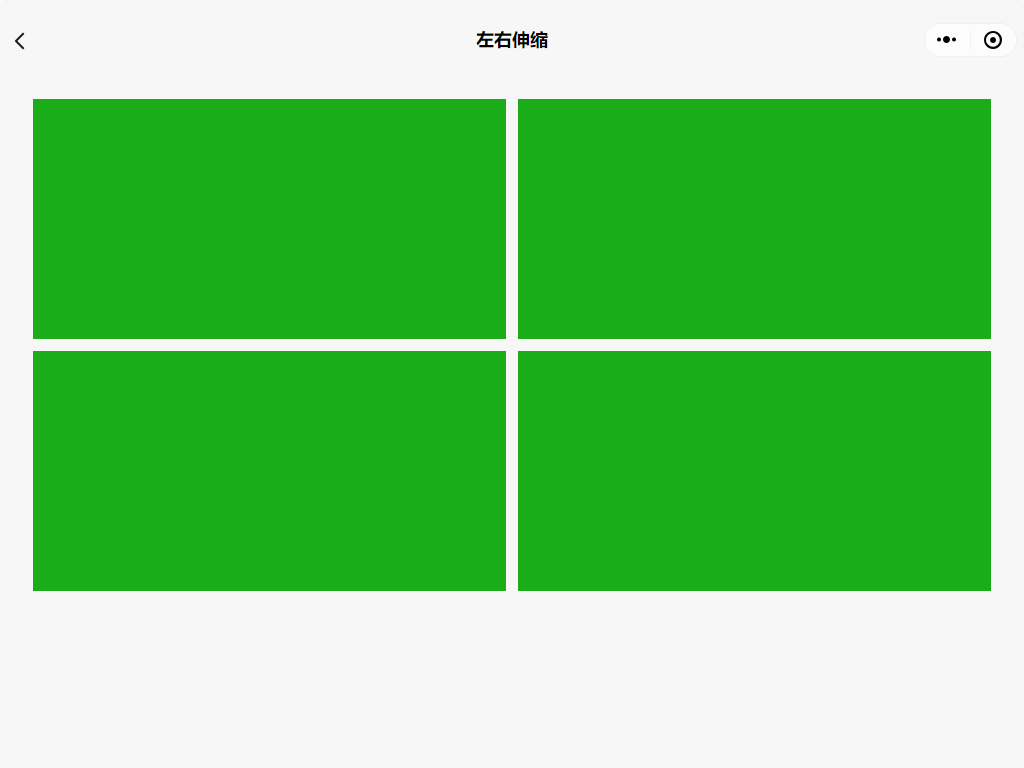
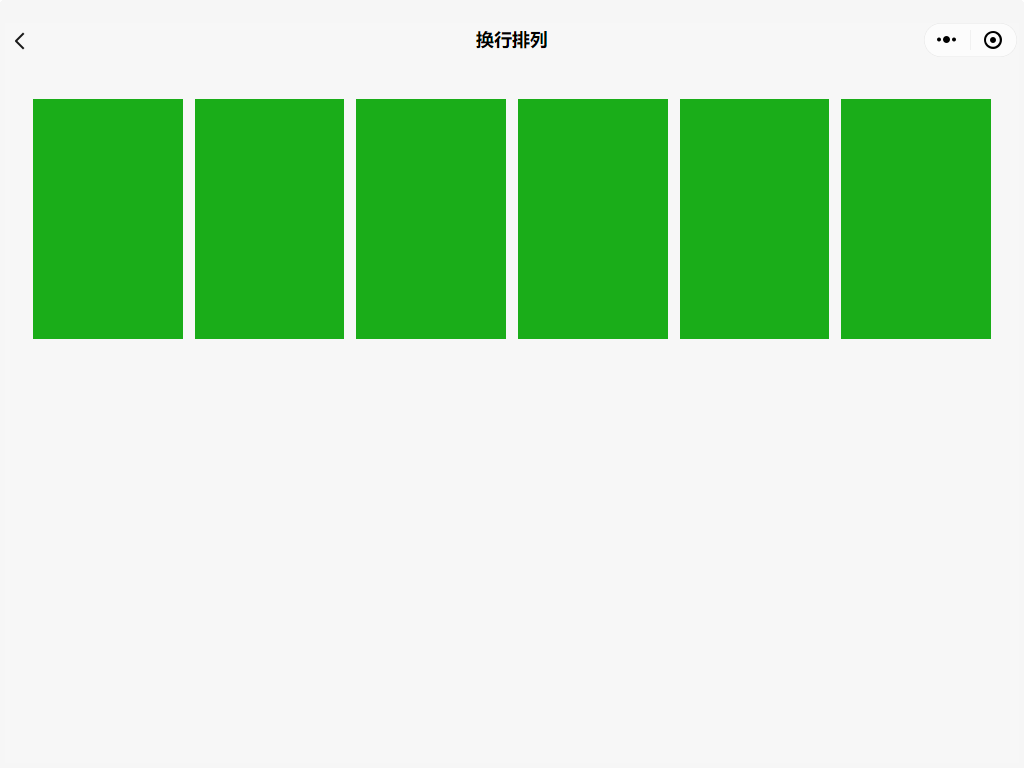
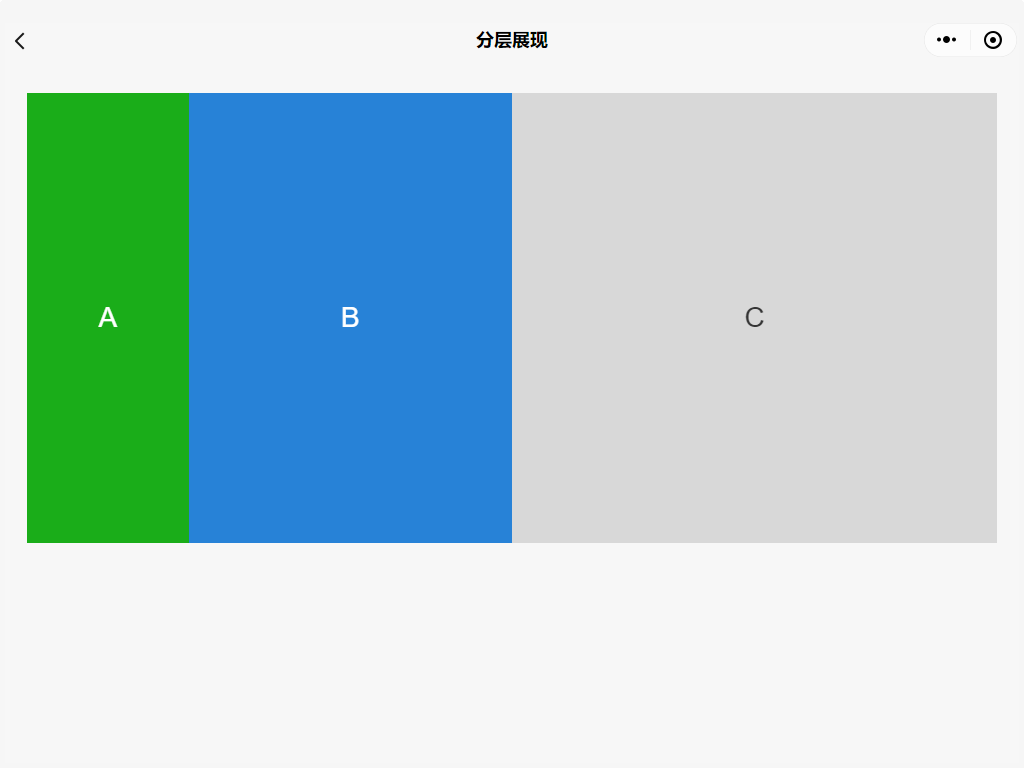
同时我们也提供了多端适配示例小程序 ,基于 row/col 组件 简单实现了常见的适配场景,例如:



体验路径:“扩展能力” -> “多端适配(需在PC端体验)”

(c) 2024 chaojicainiao.com MIT license
