微信从iOS客户端 7.0.12、Android客户端 7.0.13 开始正式支持 DarkMode,小程序也从基础库 v2.11.0、开发者工具 1.03.2004271 开始,为开发者提供小程序内的 DarkMode 适配能力。
在app.json中配置darkmode为true,即表示当前小程序已适配 DarkMode,所有基础组件均会根据系统主题展示不同的默认样式,navigation bar 和 tab bar 也会根据下面的配置自动切换。
当app.json中配置darkmode为true时,小程序部分配置项可通过变量的形式配置,在变量配置文件中定义不同主题下的颜色或图标,方法如下:
支持通过变量配置的属性:
theme.json用于颜色主题相关的变量定义,需要先在themeLocation中配置theme.json的路径,否则无法读取变量配置。
配置文件须包含以下属性:
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| light | object | 是 | 浅色模式下的变量定义 |
| dark | object | 是 | 深色模式下的变量定义 |
light和dark下均可以key: value的方式定义变量名和值,例如:
{
"light": {
"navBgColor": "#f6f6f6",
"navTxtStyle": "black"
},
"dark": {
"navBgColor": "#191919",
"navTxtStyle": "white"
}
}
完成定义后,可在全局配置或页面配置的相关属性中以@开头引用,例如:
// 全局配置
{
"window": {
"navigationBarBackgroundColor": "@navBgColor",
"navigationBarTextStyle": "@navTxtStyle"
}
}
// 页面配置
{
"navigationBarBackgroundColor": "@navBgColor",
"navigationBarTextStyle": "@navTxtStyle"
}
配置完成后,小程序框架会自动根据系统主题,为小程序展示对应主题下的颜色。
app.json(示例省略了主题相关以外的配置项)
{
"window": {
"navigationBarBackgroundColor": "@navBgColor",
"navigationBarTextStyle": "@navTxtStyle",
"backgroundColor": "@bgColor",
"backgroundTextStyle": "@bgTxtStyle",
"backgroundColorTop": "@bgColorTop",
"backgroundColorBottom": "@bgColorBottom"
},
"tabBar": {
"color": "@tabFontColor",
"selectedColor": "@tabSelectedColor",
"backgroundColor": "@tabBgColor",
"borderStyle": "@tabBorderStyle",
"list": [{
"iconPath": "@iconPath1",
"selectedIconPath": "@selectedIconPath1"
}, {
"iconPath": "@iconPath2",
"selectedIconPath": "@selectedIconPath2"
}]
}
}
theme.json
{
"light": {
"navBgColor": "#f6f6f6",
"navTxtStyle": "black",
"bgColor": "#ffffff",
"bgTxtStyle": "light",
"bgColorTop": "#eeeeee",
"bgColorBottom": "#efefef",
"tabFontColor": "#000000",
"tabSelectedColor": "#3cc51f",
"tabBgColor": "#ffffff",
"tabBorderStyle": "black",
"iconPath1": "image/icon1_light.png",
"selectedIconPath1": "image/selected_icon1_light.png",
"iconPath2": "image/icon2_light.png",
"selectedIconPath2": "image/selected_icon2_light.png",
},
"dark": {
"navBgColor": "#191919",
"navTxtStyle": "white",
"bgColor": "#1f1f1f",
"bgTxtStyle": "dark",
"bgColorTop": "#191919",
"bgColorBottom": "#1f1f1f",
"tabFontColor": "#ffffff",
"tabSelectedColor": "#51a937",
"tabBgColor": "#191919",
"tabBorderStyle": "white",
"iconPath1": "image/icon1_dark.png",
"selectedIconPath1": "image/selected_icon1_dark.png",
"iconPath2": "image/icon2_dark.png",
"selectedIconPath2": "image/selected_icon2_dark.png",
}
}
如果app.json中声明了"darkmode": true,wx.getSystemInfo或wx.getSystemInfoSync的返回结果中会包含theme属性,值为light或dark。
如果app.json未声明"darkmode": true,则无法获取到theme属性(即theme为undefined)。
支持2种方式:
WXSS中,支持通过媒体查询 prefers-color-scheme 适配不同主题,与 Web 中适配方式一致,例如:
/* 一般情况下的样式 begin */
.some-background {
background: white;
}
.some-text {
color: black;
}
/* 一般情况下的样式 end */
@media (prefers-color-scheme: dark) {
/* DarkMode 下的样式 start */
.some-background {
background: #1b1b1b;
}
.some-text {
color: #ffffff;
}
/* DarkMode 下的样式 end */
}
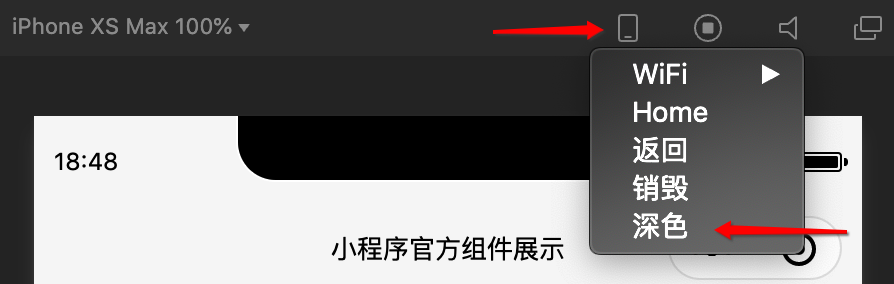
微信开发者工具 1.03.2004271 版本开始已支持 DarkMode 调试,在模拟器顶部可以切换 深色/浅色 模式进行,如图:

(c) 2024 chaojicainiao.com MIT license
