在上一章中,我们向您介绍了强大的网格面板,并展示了几个关于如何使用它的基本示例。在本章中,我们将做一些更高级的布局,因为这是网格真正闪耀的地方。首先,让我们输入更多的列,甚至是一些行,用于一个真正的表格布局:
<Window x:Class="WpfTutorialSamples.Panels.TabularGrid"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TabularGrid" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
</Grid.RowDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2</Button>
<Button Grid.Column="2">Button 3</Button>
<Button Grid.Row="1">Button 4</Button>
<Button Grid.Column="1" Grid.Row="1">Button 5</Button>
<Button Grid.Column="2" Grid.Row="1">Button 6</Button>
<Button Grid.Row="2">Button 7</Button>
<Button Grid.Column="1" Grid.Row="2">Button 8</Button>
<Button Grid.Column="2" Grid.Row="2">Button 9</Button>
</Grid>
</Window>
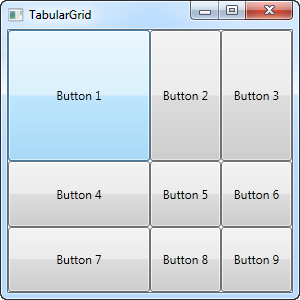
总共有九个按钮,每个按钮放置在自己的网格中,包含三行和三列。我们再次使用基于星形的宽度,但是这次我们也分配了一个数字——第一行和第一列的宽度是2*,这基本上意味着它使用的空间量是1*(或者只是*,这是相同的。)的行和列的两倍
您还会注意到,我使用Attached属性Grid.Row和Grid.Column将控件放置在网格中,并且您将再次注意到我省略了控件上的这些属性,其中我想使用第一行或第一列(或两者)。这与指定一个零基本上是一样的。这节省了一些打字,但你可能更喜欢分配他们,以便更好的概述-这完全取决于你!
(c) 2024 chaojicainiao.com MIT license
