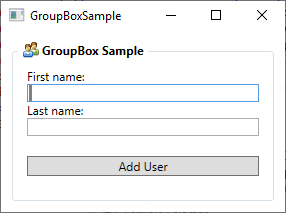
你可以用组合框控件显示地将一些控件组合在一起。当然你也可以用其它任意一个面板类实现同样的效果,但组合框可以添加指定的标题和边框,它在window操作系统史上被大量使用。这里是一份GroupBox控件的截图:

注意这些控件周围的边框,有一处"GroupBox Sample"的文本在其中,这就是GroupBox大致的样子。GroupBox的用法和给Window添加标记一样简单,只要将相关的内容写在Header属性中即可。
<GroupBox Header="GroupBox Sample">
</GroupBox>GroupBox只能包含一个子元素,不过这完全没关系——只要设置成一个面板类控件,就能随意放多个控件了,好比上文中创建的对话框。以下是这个对话框例子完整的XAML代码清单:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Header="GroupBox Sample" Margin="10" Padding="10">
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>GroupBox 默认的 Header 文本是非格式化的,比较单调,你是不是想让它看起来稍微有趣点?没问题,因为和WPF框架中的其它控件一样,这里的文本是可以用一个或多个控件来替换的。所以你只要添加一个TextBlock控件就能改变文本的格式了,比如文本的颜色。只要你愿意,你甚至可以添加一张图片,就像下面这个我已经完成的例子:

现在 Header 部分有了一张图片和一处粗体文本,这很容易实现:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Margin="10" Padding="10">
<GroupBox.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/group.png" Margin="3,0" />
<TextBlock FontWeight="Bold">GroupBox Sample</TextBlock>
</StackPanel>
</GroupBox.Header>
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>注意,我这里用GroupBox.Header标记简单替换了Header属性,随后添加了一个StackPanel 以便包含一个 Image 和一个 TextBlock —— 这样一来,你就能对 Header 完全自定义了!
WPF GroupBox 控件可以很容易的将相关的控件组合在一起,一定程度上符合视觉规范,特别是在微软的Windows操作系统中。
(c) 2024 chaojicainiao.com MIT license
