与以往的框架如WinForms相比,WPF最大的优势之一就是可以更为轻松地处理动画(animation)。与以往框架中在两个静态值之间来回切换的处理方式不同,WPF直接使用触发器(Trigger)将动画作为Trigger触发时的响应。
有鉴于EnterActions与ExitActions属性存在于所有已讨论的Trigger种类(EventTrigger除外),包括单一触发与多重触发,我们将选择它们作为例子。
<Window x:Class="WpfTutorialSamples.Styles.StyleTriggerEnterExitActions"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StyleTriggerEnterExitActions" Height="200" Width="200" UseLayoutRounding="True">
<Grid>
<Border Background="LightGreen" Width="100" Height="100" BorderBrush="Green">
<Border.Style>
<Style TargetType="Border">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<ThicknessAnimation Duration="0:0:0.400" To="3" Storyboard.TargetProperty="BorderThickness" />
<DoubleAnimation Duration="0:0:0.300" To="125" Storyboard.TargetProperty="Height" />
<DoubleAnimation Duration="0:0:0.300" To="125" Storyboard.TargetProperty="Width" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<ThicknessAnimation Duration="0:0:0.250" To="0" Storyboard.TargetProperty="BorderThickness" />
<DoubleAnimation Duration="0:0:0.150" To="100" Storyboard.TargetProperty="Height" />
<DoubleAnimation Duration="0:0:0.150" To="100" Storyboard.TargetProperty="Width" />
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
</Trigger>
</Style.Triggers>
</Style>
</Border.Style>
</Border>
</Grid>
</Window>

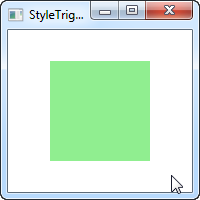
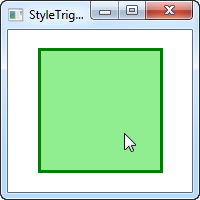
在这个例子,我们有一个绿色的正方形。它被设定成每当鼠标滑动在上面时,就会触发多项定义在EnterActions部分里的动画。在这里,我们以动画的方式把边缘厚度从默认值0变成3,接着再把阔度和高度从100变成125。这全都同时发生,因为它们都是属于同一个StoryBoard。它们甚至可以稍微不同的速度呈现动画,因为我们可以完全控制每一个动画的呈现时长。
我们利用ExitActions来逆转我们已做的更改,以动画的方式让它们恢复默认数值。我们以稍微快些的速度来呈现逆转,因为我们可以,也因为它看起来很酷。
以上的截图显示着正方形的两个形态。为了完全赏识它的效果,您应该尝试用以上源代码例子在您的电脑上执行。
以style trigger来呈现动画是非常容易的事。我们还没有完全探索所有您可以用WPF达到的动画效果,可是以上的例子应该可以给您一些关于动画与样式(style)弹性的概念。
2023 chaojicainiao.com MIT license
