默认的网格行为是每个控件占用一个单元格,但有时您希望某个控件占用更多的行或列。幸运的是,Grid使用附加属性ColumnSpan和RowSpan使这非常简单。此属性的默认值显然为1,但您可以指定一个更大的数字,以使控件跨越更多行或列。
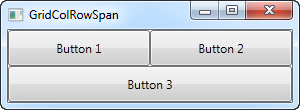
这是一个非常简单的示例,我们使用ColumnSpan属性:
<Window x:Class="WpfTutorialSamples.Panels.GridColRowSpan"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GridColRowSpan" Height="110" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Button>Button 1</Button>
<Button Grid.Column="1">Button 2</Button>
<Button Grid.Row="1" Grid.ColumnSpan="2">Button 3</Button>
</Grid>
</Window>
我们只定义了两列和两行,它们都占据了相同的位置。前两个按钮只是正常使用列,但是使用第三个按钮,我们使用ColumnSpan属性在第二行占用两列空格。
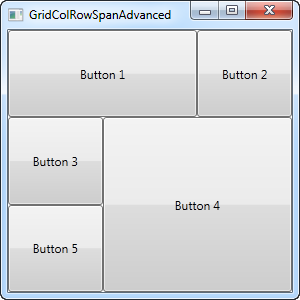
这一切都非常简单,我们可以使用面板组合来实现相同的效果,但对于稍微更高级的情况,这非常有用。让我们尝试更好地展示这是多么强大的东西:
<Window x:Class="WpfTutorialSamples.Panels.GridColRowSpanAdvanced"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="GridColRowSpanAdvanced" Height="300" Width="300">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Button Grid.ColumnSpan="2">Button 1</Button>
<Button Grid.Column="3">Button 2</Button>
<Button Grid.Row="1">Button 3</Button>
<Button Grid.Column="1" Grid.Row="1" Grid.RowSpan="2" Grid.ColumnSpan="2">Button 4</Button>
<Button Grid.Column="0" Grid.Row="2">Button 5</Button>
</Grid>
</Window>
三行三列通常会有九个单元格,但在这个例子中,通过使用行列跨度,我们仅用5个按钮就填充了所有的可用空间。正如你看到的那样,一个控件能够跨越额外的列/行,或者像按钮4一样跨越全部。
如您所见,跨越网格中的多个列和/或行非常容易。 在后面的文章中,我们将在更实际的示例中使用跨越以及所有其他网格技术。
2023 chaojicainiao.com MIT license
