TextBlock 不是控制项,因为它并没有继承控件类别,但它使用起来和 WPF 中的其他控制项还是类似,所以是为了方便我们称其为控制项。
TextBlock是 WPF 中基本的控件项,但非常好用。它允许你显示文字在萤幕上,一个标签控制项一样,但使用起来比标签更简单,一般来说,使用快乐资源作法。用于短、单行的文字(但可能包含其他、图像等),而TextBlock对于多行的文字非常适合(但只能是文字形式)。Label和TextBlock拥有自己独有的优点,所以怎么就用你的情况。
在“你好,WPF!”的章节中,我们已经使用了TextBlock控件项,但是现在,我们要来看看TextBlock最简单的形式:
<Window x:Class="WpfTutorialSamples.Basic_controls.TextBlockSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TextBlockSample" Height="100" Width="200">
<Grid>
<TextBlock>This is a TextBlock</TextBlock>
</Grid>
</Window>
如果你已经读了前面的东西,你会觉得这很简单,那这里应该没有什么新的了。在TextBlock中的文字,是表示TextBlock的Text属性的简短方法。
在下一个例子中,我们用惯的文字来展示文字块如何处理它。
<Window x:Class="WpfTutorialSamples.Basic_controls.TextBlockSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TextBlockSample" Height="100" Width="200">
<Grid>
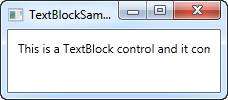
<TextBlock Margin="10">This is a TextBlock control and it comes with a very long text</TextBlock>
</Grid>
</Window>
如截图所示,TextBlock非常适合用来处理长或多行文字,但预设不会进行其他动作。在这个例子中,文字太长以至于无法完整呈现在视窗中,所以WPF尽可能的将文字呈现到停止。
幸运地,有许多方法可以处理这个问题。在下一个例子中,我将告诉你所有的方法,并在之后一一说明。
<Window x:Class="WpfTutorialSamples.Basic_controls.TextBlockSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="TextBlockSample" Height="200" Width="250">
<StackPanel>
<TextBlock Margin="10" Foreground="Red">
This is a TextBlock control<LineBreak />
with multiple lines of text.
</TextBlock>
<TextBlock Margin="10" TextTrimming="CharacterEllipsis" Foreground="Green">
This is a TextBlock control with text that may not be rendered completely, which will be indicated with an ellipsis.
</TextBlock>
<TextBlock Margin="10" TextWrapping="Wrap" Foreground="Blue">
This is a TextBlock control with automatically wrapped text, using the TextWrapping property.
</TextBlock>
</StackPanel>
</Window>
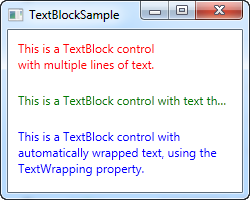
我们有三个不同颜色的TextBlock(使用Foreground属性)方便观看,它们各以不同的方法处理文字太长的问题。
红色的TextBlock使用了LineBreak标籤在指定的地方手动换行。这让你可以绝对的控制在你想换行的地方换行,但在许多情况下用起来并不灵活。如果使用者放大视窗,有了足够的空间可以完整显示整行文字,文字依然在同样的地方换行。
绿色的TextBlock 使用了 TextTrimming属性并设为CharacterEllipsis,让TextBlock在没有足够空间的时候显示...。在没有足够空间显示这麽多文字时,这是一种常见的方法。这也很适合用在当空间不足而且你不想使用多行的时候。你也可以使用CharacterEllipsis的另一种WordEllipsis,当空间不足的时候,以最后一个单字为单位显示,就不会有单字只显示一部分的问题发生。
蓝色的TextBlock使用了TextWrapping 属性并设为Wrap,让TextBlock在没有足够空间显示时自动换行。与第一个我们手动换行的TextBlock相反,它是完全自动的,甚至在TextBlock的空间变动时也会自动调整。试著在这个例子中放大缩小视窗,你将会看到在不同情况下它是如何调适的。
这是在TextBlock中,所有简单的处理法。在下一个章节中,我们将探讨一些TextBlock更高级的功能,让我们可以创造更多样式的TextBlock。
(c) 2024 chaojicainiao.com MIT license
