WrapPanel将把每个子控件定位在另一个子控件旁边,水平地(默认)或垂直地,直到没有更多的空间为止,在那里它将包装到下一行,然后继续。当您需要一个垂直或水平列表控件时,当没有更多空间时自动使用它。
当WrapPanel使用水平方向时,基于最高的项,子控件将被赋予相同的高度。当WrapPanel是垂直方向时,基于最宽的项,子控件将被赋予相同的宽度。
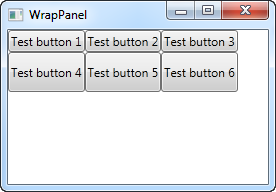
在第一个示例中,我们将验证一个具有默认(水平)方向的WrapPanel:
<Window x:Class="WpfTutorialSamples.Panels.WrapPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WrapPanel" Height="300" Width="300">
<WrapPanel>
<Button>Test button 1</Button>
<Button>Test button 2</Button>
<Button>Test button 3</Button>
<Button Height="40">Test button 4</Button>
<Button>Test button 5</Button>
<Button>Test button 6</Button>
</WrapPanel>
</Window>
注意如何在第二行中的一个按钮上设置一个特定的高度。在得到的屏幕截图中,您将看到,这会导致整个按钮行具有相同的高度,而不是像第一行中所看到的那样具有所需的高度。您还将注意到,面板完全按照名称所暗示的那样进行:当内容不能再适合时,它会包装内容。在这种情况下,第四个按钮不能安装在第一行上,因此它自动包装到下一行。
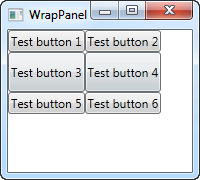
如果你操作窗口,使可用空间更小,你会看到面板如何立即调整它:

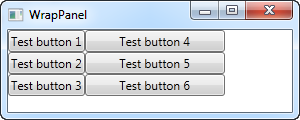
将“方向”设置为“垂直”时,所有这些行为也都是如此。这是与之前完全相同的示例,但使用垂直WrapPanel:
<Window x:Class="WpfTutorialSamples.Panels.WrapPanel"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WrapPanel" Height="120" Width="300">
<WrapPanel Orientation="Vertical">
<Button>Test button 1</Button>
<Button>Test button 2</Button>
<Button>Test button 3</Button>
<Button Width="140">Test button 4</Button>
<Button>Test button 5</Button>
<Button>Test button 6</Button>
</WrapPanel>
</Window>
您可以看到按钮在换行之前是垂直排列而不是水平排列,直到它们到达窗口的底部。 在这个例子中,我为第四个按钮提供了更宽的宽度,您将看到同一列中的按钮也获得相同的宽度,就像我们在水平示例中看到的按钮高度一样。
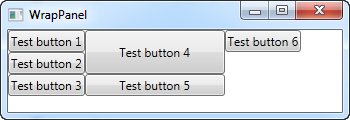
请注意,虽然水平WrapPanel将匹配同一行中的高度,而垂直WrapPanel将匹配同一列中的宽度,但垂直WrapPanel中的高度不匹配,并且水平WrapPanel中的宽度不匹配。 看一下这个例子,它是垂直WrapPanel,但第四个按钮自定义了宽度和高度:
<Button Width="140" Height="44">Test button 4</Button>它看起来像这样:

注意按钮5仅使用了宽度 - 它不关心高度,尽管它会导致第六个按钮被推到一个新列。
(c) 2024 chaojicainiao.com MIT license
