如果您来自使用HTML和CSS开发Web的世界,您将很快意识到XAML与HTML非常相似:使用标签,您可以定义应用程序的结构布局。 您甚至可以使用Foreground,FontSize等内联属性使您的元素以某种方式显示,就像您可以在本地设置HTML标记样式一样。
但是,当你想在三个不同的TextBlock控件上使用完全相同的字体尺寸和颜色时会发生什么呢?你可能会给它们拷贝/粘贴相同的属性,但是当三个控件变成50个,或者扩展到好几个窗口时会发生什么呢?当你意识到字体尺寸应该是14而不是12时,又会发生什么呢?
WPF引入了样式,对于XAML来说就像CSS对HTML的作用。 使用样式,您可以对一组属性进行分组,并将它们分配给特定控件或特定类型的所有控件,就像在CSS中一样,样式可以从另一个样式继承。
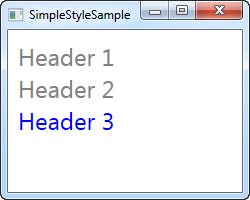
我们将更多地讨论细节,但是在本章,我想向您展示如何使用样式的一个基础示例:
<Window x:Class="WpfTutorialSamples.Styles.SimpleStyleSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SimpleStyleSample" Height="200" Width="250">
<StackPanel Margin="10">
<StackPanel.Resources>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Gray" />
<Setter Property="FontSize" Value="24" />
</Style>
</StackPanel.Resources>
<TextBlock>Header 1</TextBlock>
<TextBlock>Header 2</TextBlock>
<TextBlock Foreground="Blue">Header 3</TextBlock>
</StackPanel>
</Window>
在StackPanel的资源里,我定义了一个Style。 我使用TargetType属性告诉WPF这个样式应该应用于范围内的所有TextBlock控件(这个StackPanel内),然后我将两个Setter元素添加到样式中。 Setter元素用于设置目标控件的特定属性,在本例中为Foreground和FontSize属性。 Property属性告诉WPF我们要修改哪个属性,Value属性定义所需的值。
请注意,最后一个TextBlock是蓝色而不是灰色。 我这样做是为了告诉你,虽然控件会从指定的样式中获得样式,但您可以完全自由地在控件上覆盖它 - 直接在控件上定义的值将始终优先于样式值。
WPF样式使得创建特定外观变得非常容易,然后将其用于多个控件,虽然第一个示例仅限于局部,我将在下一章中向您展示如何创建全局样式。
(c) 2024 chaojicainiao.com MIT license
